
Avec plus de 65 % des connexions web effectuées sur mobile en 2025, le responsive design n’est plus une option — c’est une exigence. Un site qui ne s’adapte pas aux différents écrans entraîne des abandons, nuit au SEO et fait chuter les conversions. Voici les règles essentielles à suivre pour garantir une expérience fluide sur tous les supports.
1. Utiliser une grille fluide et des unités relatives
Adoptez un système de grille flexible (comme une grille 12 colonnes) et privilégiez les unités relatives (em, rem, %, vw, vh) plutôt que fixes (px). Cela permet au contenu de s’adapter naturellement aux tailles d’écran, sans débordement ni écrasement.
2. Privilégier une approche mobile-first
Concevez d’abord pour les petits écrans, puis adaptez progressivement pour les résolutions supérieures. Cette méthode garantit que l’essentiel est pensé dès le départ :
- Chargement rapide
- Navigation simplifiée
- Contenu priorisé
Chez Disayner, tous nos projets de création de site web suivent cette logique mobile-first dès les premières maquettes.
3. Adapter la navigation à chaque support
Le menu doit rester accessible, intuitif et rapide à utiliser sur tous les terminaux :
- Menu hamburger ergonomique sur mobile
- Menu sticky ou déroulant sur desktop
- Boutons tactiles suffisamment larges (minimum 48px)
Une mauvaise navigation mobile est l’un des premiers facteurs d’abandon.
4. Redimensionner intelligemment les médias
Adaptez vos images et vidéos pour chaque résolution afin de réduire les temps de chargement :
- Utilisez l’attribut
srcsetpour servir les bonnes tailles d’images - Compressez les fichiers sans perte de qualité
- Utilisez le lazy loading pour les vidéos
La vitesse mobile est désormais un critère de classement SEO majeur.
5. Réorganiser le contenu selon les supports
Sur mobile, tout ne doit pas s’afficher de la même façon que sur desktop :
- Masquez les éléments secondaires
- Utilisez des carrousels ou accordéons pour alléger l’interface
- Adaptez la hiérarchie visuelle selon la largeur d’écran
L’objectif : proposer une expérience claire, sans surcharge, même sur petits écrans.
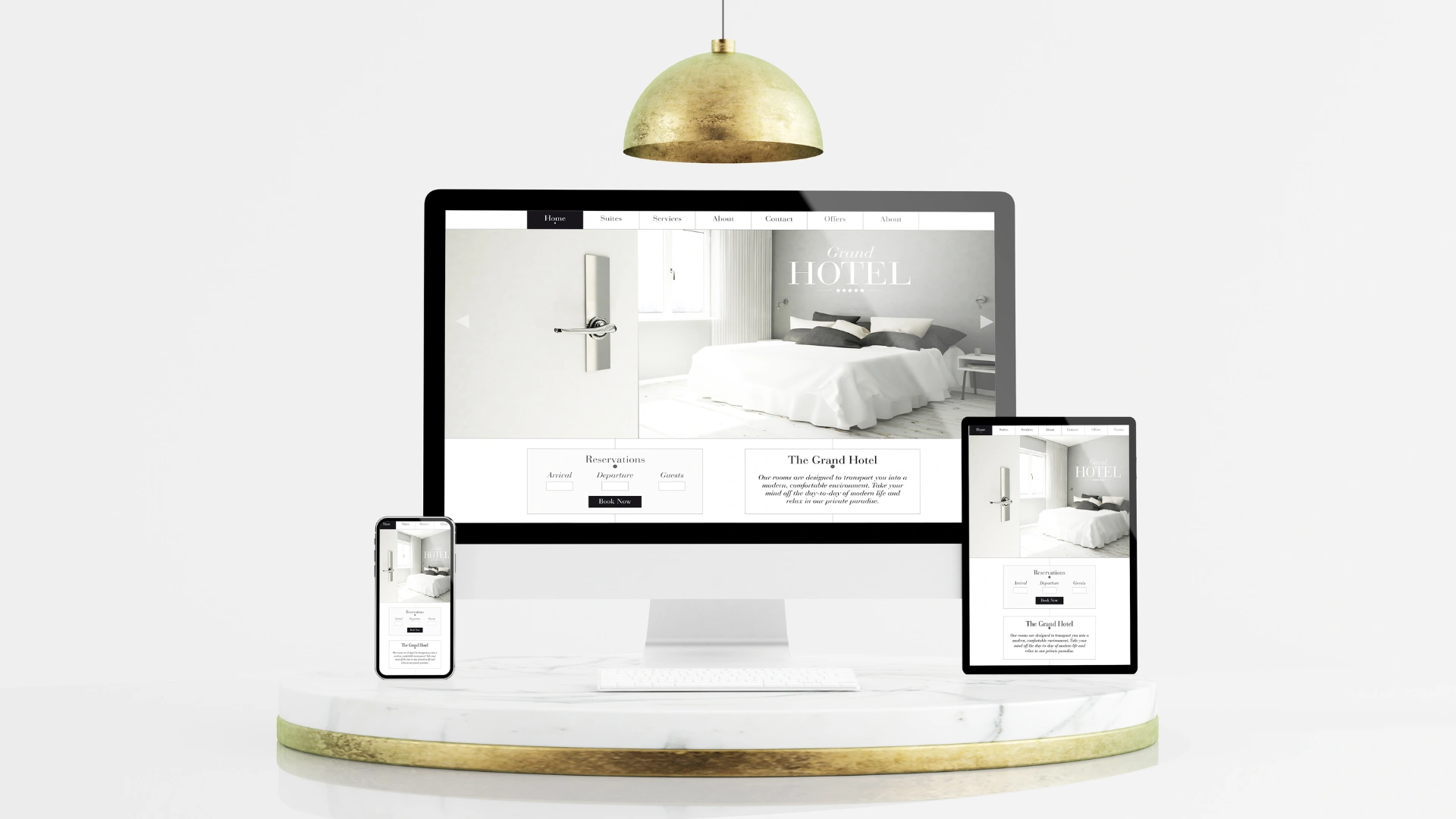
6. Tester sur une grande variété de terminaux
Un site responsive doit fonctionner sur tous les appareils :
- Mobiles Android et iPhone
- Tablettes de différentes tailles
- Ordinateurs portables et grands écrans
Des outils comme BrowserStack ou PageSpeed Insights permettent de vérifier l’affichage et la performance sur chaque support.
7. Intégrer le responsive dans la maintenance continue
Un site responsive se surveille dans le temps. Pensez à :
- Suivre les statistiques mobiles dans Google Analytics
- Surveiller les Core Web Vitals via PageSpeed Insights
- Mettre à jour vos plugins, thèmes ou frameworks
Notre service de maintenance web inclut un contrôle qualité régulier sur l’affichage mobile.
Bonus : responsive ≠ mobile-only
Un site responsive ne se limite pas à être « mobile ». Il doit offrir une expérience fluide et cohérente sur tous les supports, sans sacrifier les fonctionnalités ni la lisibilité.
Conclusion
Le responsive design est un pilier incontournable d’un site performant. En l’intégrant dès la conception, puis en le monitorant dans le temps, vous garantissez à vos visiteurs une expérience optimale, quel que soit l’appareil utilisé. Chez Disayner, nous créons des sites qui s’adaptent naturellement — et qui convertissent efficacement.
Vous souhaitez un site parfaitement responsive ? Découvrez nos offres de création et de refonte web sur mesure.