
Le header (ou en-tête) d’un site web est la première zone que vos visiteurs voient. Il joue un rôle stratégique dans la navigation, la lisibilité de votre offre et les conversions. Un header bien structuré Zaméliore l’expérience utilisateur et soutient vos objectifs business dès les premières secondes.
1. Le logo, point d’ancrage de l’identité
Le logo doit être visible, positionné à gauche ou au centre, et cliquable vers la page d’accueil. Il sert de repère visuel et de balise de confiance pour l’utilisateur.
Pour garantir une lisibilité optimale, prévoyez une version SVG ou Retina compatible, avec un bon contraste par rapport au fond.
2. Un menu de navigation clair
Le menu principal doit permettre d’accéder rapidement aux sections clés du site :
Limitez le nombre d’items (5 à 7 maximum) pour éviter la surcharge cognitive. Regroupez les sous-menus sous des catégories logiques.
Chez Disayner, chaque site que nous créons intègre une navigation UX-first, testée sur mobile et desktop.
3. Un call-to-action visible
Placez un bouton d’action clair et contrasté dans le header pour encourager la conversion :
- Demander un devis
- Réserver un appel
- Commencer gratuitement
Ce bouton doit ressortir visuellement et rester visible, notamment sur mobile via un menu sticky ou flottant.
4. Un accès rapide aux zones sensibles
Selon votre type de site, il peut être utile d’ajouter :
- Un compte utilisateur ou espace client
- Un panier (pour un site e-commerce)
- Une icône de recherche pour les sites à contenu riche
Ces éléments doivent rester discrets mais accessibles à tout moment.
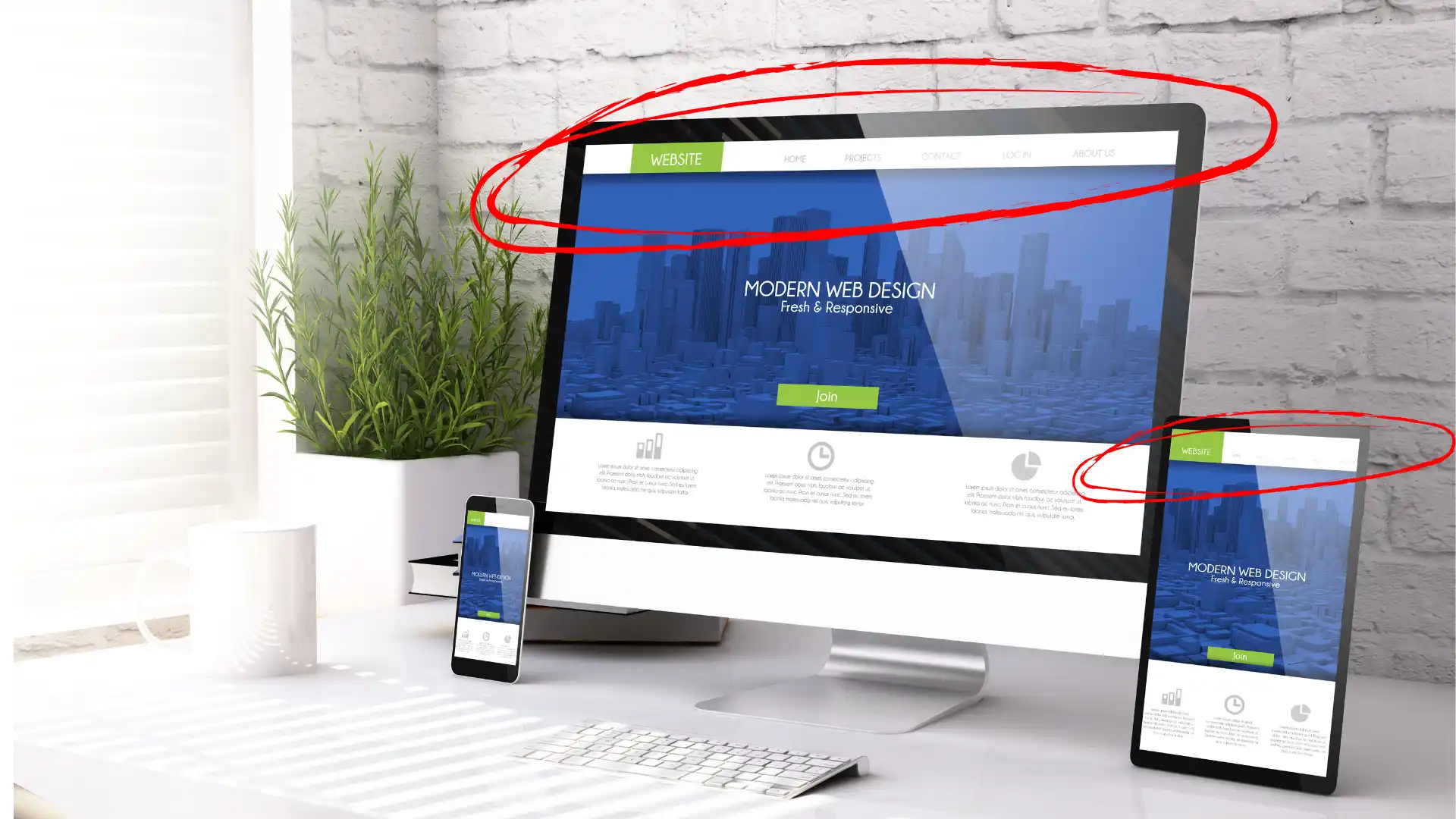
5. La version mobile du header
Sur mobile, la navigation se transforme souvent en menu burger. Assurez-vous que :
- Le bouton soit facilement accessible (en haut à droite)
- Le menu soit fluide et clair
- Les actions clés (CTA, contact) restent visibles ou accessibles rapidement
Un header collant (sticky) est recommandé pour conserver les éléments essentiels visibles pendant le scroll.
6. Bonus : barres secondaires et éléments contextuels
Dans certains cas, vous pouvez ajouter une barre supérieure au header, avec :
- Vos horaires ou numéro de téléphone
- Une barre d’annonce ou de promotion
- Un sélecteur de langue
Attention à ne pas alourdir l’ensemble : chaque ajout doit servir une fonction précise.
Exemple d’en-tête structuré pour un site professionnel
- Logo cliquable à gauche
- Menu principal centré ou aligné à droite
- Bouton CTA « Demander un devis » bien visible
- Icône de recherche ou de compte selon le besoin
- Barre d’infos secondaires au-dessus (si pertinent)
Conclusion
Le header est un espace stratégique qui concentre des éléments à fort impact. En combinant design clair, navigation intuitive et appel à l’action visible, vous posez les bases d’un site efficace et centré sur l’utilisateur. Une bonne structure de header fait souvent la différence entre un visiteur qui explore… et un visiteur qui quitte.
Besoin d’optimiser votre en-tête ? Nos prestations de refonte ou de maintenance permettent d’améliorer l’impact de votre design existant, sans repartir de zéro.